ブックマークウィジェットをつけよう
ブログを始めて良い記事を大量生産していると少しずつブクマがつけられるようになってきます。どうせなら読者の人に自分の人気記事を知らせたいですよね。というわけで今回ははてなブログにブックマークウィジェットを設置する方法を紹介します。カスタマイズ方法も少し載せようかな。
ブックマークウィジェットとはブログパーツの一種です。いろんなはてなブログを閲覧していると目にする人もおおいはず。設置方法は簡単。まず以下のリンクへ飛び自分のサイトのURLを入力します。
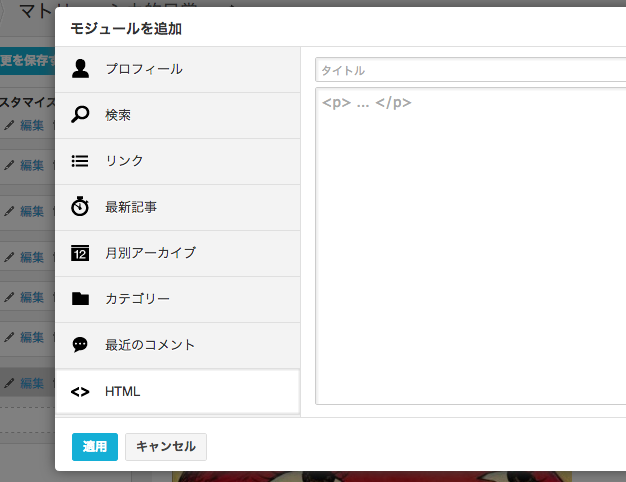
そうしたらいくつかの設定項目に記入していきます。新着エントリーは記事がはてブがついた記事が時系列で並びます。人気エントリーは総ブクマ数が多い順に並びます。好きな方を選んでください。あとは下のコード貼付け欄からコピペしてブログへ持ってくるだけです。とりあえずサイドバーにつけてみましょう。はてなブログの自分のサイトのトップページからデザイン>カスタマイズ>サイドバー>モジュールを追加へ飛んで「HTML」のタブをクリックします。

ここ!
pとか書いてあるところに先のコードを貼付けます。
以上!簡単でしょ?
カスタマイズ方法
このブックマークですがなんと自分の好きなデザインに変えることが出来ます。僕のデザインを参考までに以下に載せておきます。
なお記事下に載せる時はデザイン>カスタマイズ>記事>記事下の欄にコードを挿入します。
<script language="javascript" type="text/javascript" src="http://b.hatena.ne.jp/js/widget.js" charset="utf-8"></script> <script language="javascript" type="text/javascript"> Hatena.BookmarkWidget.url = "http://matoyomi.hatenablog.com/"; Hatena.BookmarkWidget.title = "あわせてよみたい"; Hatena.BookmarkWidget.sort = "hot"; Hatena.BookmarkWidget.width = 0; Hatena.BookmarkWidget.num = 5; Hatena.BookmarkWidget.theme = "notheme"; Hatena.BookmarkWidget.load(); </script>
- Widget.theme: "notheme"にすることでデザインを任意に変えることが出来ます。
- Wiget.title: タイトルを編集します。なしでもOK。
- Widget.width:横幅を設定します。僕はCSSの方で変えているので0。
デザインCSSはこちら。デザイン>カスタマイズ>デザインCSSで移動します。
他のサイトで紹介しているコードをコピーしている部分もあります。
/* hatena bookmark うぃじぇっと*/ .hatena-bookmark-widget-title { background:url("http://cdn-ak.f.st-hatena.com/images/fotolife/k/kyokucho1989/20130822/20130822101733.png"); background-repeat: no-repeat; /* 画像の並び */ font-size: 120%; font-weight: bold; margin: 1em 0 0.5em 0; padding: 2px 15px 0px 40px; border-left: solid 0px #c0392b; border-bottom: solid 3px #aa3300; } .hatena-bookmark-widget-title a{ color: #55a; } .hatena-bookmark-widget-title img { display:none; } .hatena-bookmark-widget-footer { display: none; } .hatena-bookmark-widget-body ul { background: none repeat scroll 0 0 transparent !important; } .hatena-bookmark-widget-body ul { font-size: 120% !important; width:600px!important; border: medium none !important; } .hatena-bookmark-widget-body ul li{ display: block; border: solid 0px #ddd; list-style: none; } .hatena-bookmark-widget-body ul li:last-of-type { border-bottom: none !important; } .hatena-bookmark-widget-body .hatena-bookmark-count strong a { color: #ff0000 !important; background: #ffcbcb; }
- .hatena-bookmark-widget-title:見出しのデザイン。h3と同じにすると記事下でも違和感なくきれいに見えます。
- .hatena-bookmark-widget-title img ,footer: displayをnoneにするとタイトルのアイコンと下側の「Hatena」の文字が消えます。
!importantをつけないとデザインが反映されない部分があります。これは個々のブログテーマによって違うのでいろいろ試してみてください。
おわりに
追記するかもしれませんがとりあえずここまで。
はてなブログ内でブログ論は多く見受けられますがブログデザインの変更方法を書いている記事が少ないなと思い載せてみました。これからもちょっとずつ書こうと思います。
記事下に表示するデザインは池田仮名 (id:bulldra) さんのブログを参考にしました。
追記:>池田さん:ブコメありがとうございます。この記事にブックマークウィジェットについての詳しい説明が書いてあります。
関連エントリ(手動):

ブログははてなブログが最強Instagram「面白そうだからはてなブログをはじめてみた」おめでとう!君は本当に運がいい。数あるブログサービスの中でもはてなブログ...
